I’m currently student at the User Experience Design immersive program at General Assembly San Francisco. This is a full-time 10 weeks program to learn the basics and best practices of user experience design.
What I’m enjoying the most of the program is being with a group of people that is passion about design and so excited to learn that it’s impossible not to be engaged.
Time flies! We already completed 2 weeks in the program and we are already working on our second project. I’ll get to that later when it’s ready for sharing.
For my first project I worked on a mobile app that intends to reduce the food wasting at home by keeping track of the perishable food in your kitchen and their expiration dates. It also help users to discover delicious new recipes.
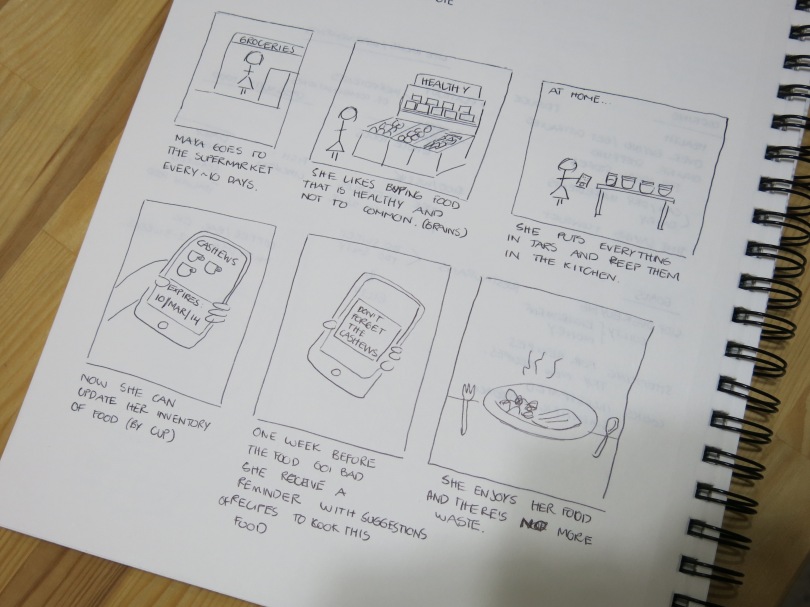
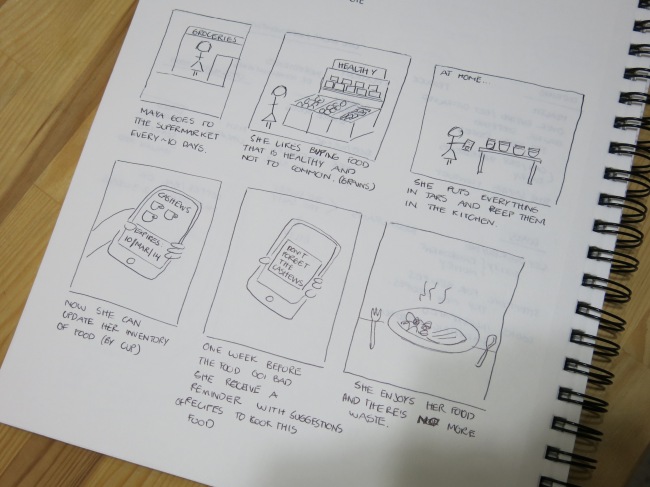
Story board
After a couple of interviews with users and defining the problem I wanted to solved. I started creating user flows and sketching the main screens of the app.
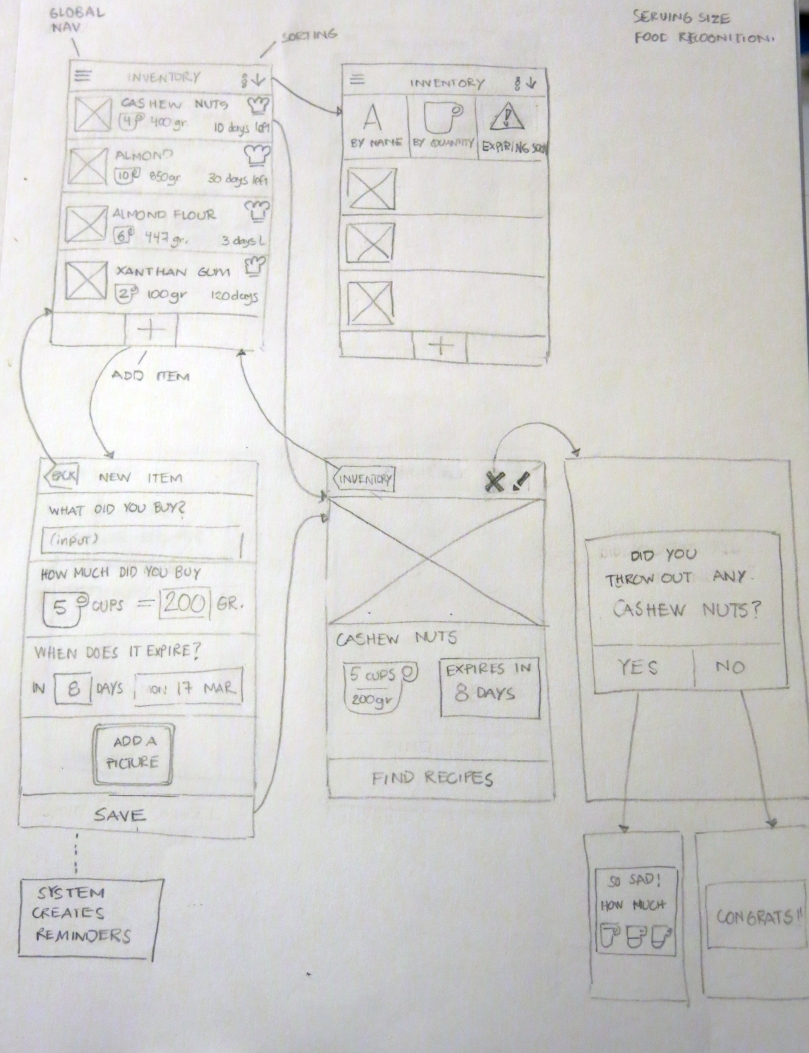
User flow
First sketches
After some some drawings I was ready to build my first paper prototype. And I decided to make a video. Paper prototypes are fun to make. I think it’s a great resource, but it’s messy and it’s easy to lost track of changes. Anyway paper prototypes are very useful at the early stage of the design process to understand better the user flow.
Paper prototype video
After testing with paper prototypes, we moved to the screen using POP Prototyping on paper to create a tappable prototype. The biggest discovery on tappable prototypes it’s that even if you don’t test the app with any user, your sketches come to life and you can see the layout on the actual screen.
We didn’t move forward with this project. But it was a great practice of user research and early stage prototyping. And the best part, it was really fun!